We want to make the parts of the image that aren't the fish transparent, we do this by selecting them with the magic wand tool, fourth down in a single column. Then left clicking on the area we want to make transparent, in this case the white space around the fish. If you can't select it all at the one time, press and hole
, before selecting the rest of the image you want to include.
Double click on the layer on the right of the screen, and click
OK on the new layer pop up window. Once this is done, press the
back-space key to delete the areas selected.
Step 4:
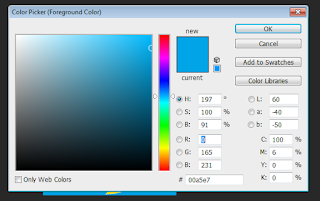
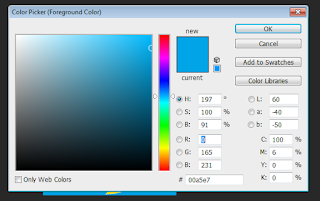
Then click new layer in the bottom right corner of the screen, then move that layer below the original layer with the fish. Then click on the Paint Bucket Tool and select a blue or turquoise hue.
 |
| Selecting The Background Color |
Step 5:
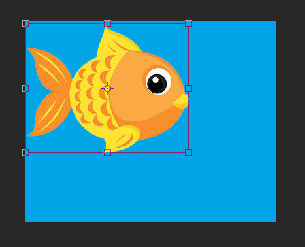
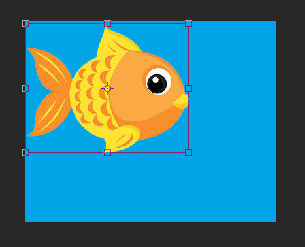
Select the layer with the fish on it, select edit, then select transform and then scale. Select the box at the bottom right, press and hold shift to maintain the original proportions of the image and and pull up to the top left corner.
 |
| Changing The Scale Of The Image |
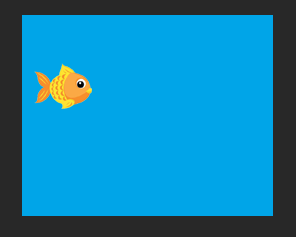
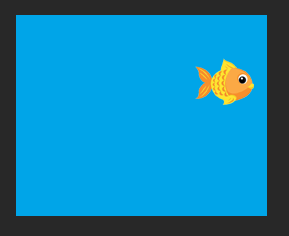
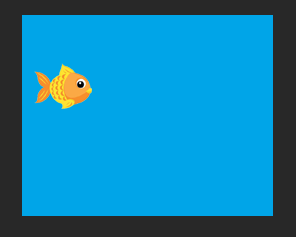
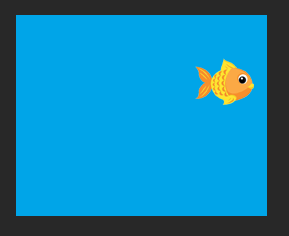
Then drag the image to of the fish, from one quarter way, to a third, down the screen. Like so.
 |
| Situating The Image |
Step 6:
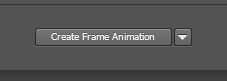
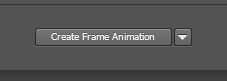
Click on the window tab at the top at the Photoshop screen and make sure timeline, which should be seventh from the bottom, is ticked on. In the middle of the timeline, at the bottom of the screen, you will see either Create Frame Animation or Create Video Timeline. Make sure it is set on Create Frame Animation, you an change it in the drop down menu to the right signified by the downward facing arrow.
 |
| The Timeline Options |
Step 7:
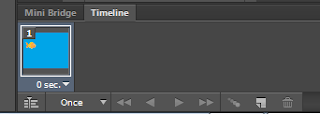
In the timeline window click the Duplicate Selected Frames button, it can be found just left of the bin icon shown in the image below.
 |
| After You Click Timeline Option |
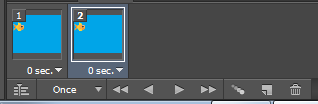
Once you have clicked the Duplicate Selected Frames button you should have an extra frame displayed, like in the image below.
 |
| The First Two Duplicated Layers |
Step 8:
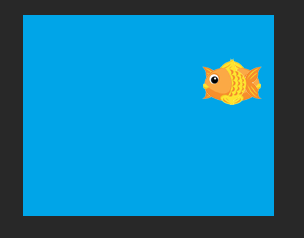
Click on the newly duplicated layer and use the move tool at the top of the tool bar, to move the image of the fish to the right hand side of the canvas.
 |
| Situating The Image Of The Duplicate Frame |
Click on one layer then press and hold S
hift, with
Shift held, select the other layer. Then click on the
Tweens Animation Frames button which can be found to the immediate left of the
Duplicate Selected Frames button. Once greeted with the pop up window, enter
15 for the
Frames to Add, and then click
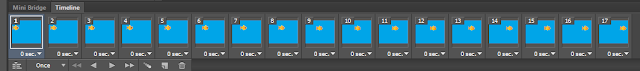
OK. There should be a similar timeline to the one shown below.
 |
| Once The Two Images Have Been Tweensed |
Step 9:
Select the last frame, duplicate the layer with the image of the fish. Once duplicated select the new layer. Click
Edit at the near top of the screen, and then click
Transform. In the
Transform menu
, select
Flip Horizontal second from the the bottom.
 |
| New Layer Created On The Last Frame |
Step 10:
You should now have two fish looking different ways on every frame so far. To compensate for this, select the first frame press and hold
Shift and then select the second last fame. Then turn the visibility off on the duplicate layer with the fish facing left. On the last frame turn the visibility off on the original layer and make sure you have the visibility on on the duplicate layer. Select the last frame and duplicate it, then on the duplicate frame turn the visibility off on the original layer containing the image of fish and, and turn the visibility on on the duplicate layer with the fish facing left.
 |
| Turn Off The Invisibility On The Original Layer |
Step 11:
On the last frame you should have a visible layer with an image of a fish on the right hand side of the layer facing left. Select this frame and the select
Duplicate Selected Frames. Then select the new frame and select the layer with the left facing image of the fish and use to
Move Tool to move him
right like before.
 |
| Situating The Image Of The New Layer |
Step 12:
Select the last frame then press and hold Shift, and select the second last frame, Then, with the two last frames selected, select Tweens Animation Frames. Again enter 15 into Frames to Add. Almost there... Select file save for web, in the bottom right corner of the screen there is Looping Options, make sure it is set to Forever. Save the file to your desktop, then drag it into your browser window.
 |
| The Final GIF |














 Reviewed by Opus Web Design
on
07:16
Rating:
Reviewed by Opus Web Design
on
07:16
Rating:
 Reviewed by Opus Web Design
on
07:16
Rating:
Reviewed by Opus Web Design
on
07:16
Rating: