CSS Fonts
 |
| There are so many fonts to choose from but choose carefully as they have a huge impact on your websites success |
Formatting Fonts With CSS
In this lesson you will learn about fonts and how they are applied using CSS. We will also look at how to work around the issue that specific fonts chosen for a website can only be seen if the font is installed on the PC used to access the website. The following CSS properties will be explained...- font-family
- font-style
- font-variant
- font-weight
- font-size
- font
font-family
The property font-family is used to set a prioritized list of fonts to be used to display a given element such as <p> or <h1>. If the first font on the list is not installed on the computer used to access the site, the next font on the list will be tried until a suitable font is found.There are two types of names used to categorize fonts: family-names and generic families.
- Family-name: Examples of a family-name (often known as "font") can e.g. be "Arial", "Agency", 'Verdana'.
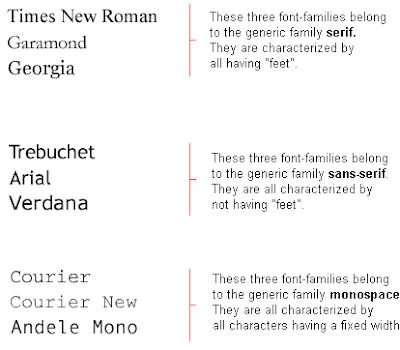
- Generic family: Generic families can best be described as groups of family-names with uniformed appearances. An example is sans-serif, which is Latin for 'without feet'.
The difference can also be illustrated like this...
When you list fonts for your web site, you should start with the most preferred font followed by some alternative fonts. It is recommended to complete the list with a generic font family so at least the page will be shown using a font of the same family if none of the specified fonts are available.An example of a prioritized list of fonts could is seen:
In the sample code above, text marked as paragraphs will be displayed using the font "Arial". If this font is not installed on the user's computer, "Verdana" will be used instead. If both these fonts are unavailable, a font from the sans-serif family will be used. Notice how the font name "Times New Roman" contains spaces and therefore is listed using quotation marks.
font-style
The property font-style defines the chosen font in normal, italic or oblique. The default setting is normal. In the example below, all headlines marked with <h2> will be shown in italics.font-variant
The property font-variant is used to choose between normal or small-caps variants of a font. A small-caps font is a font that uses smaller sized capitalized letters (upper case) instead of lower case letters. Take a look at these examples:If font-variant is set to small-caps and no small-caps font is available the browser will show the text in upper-case instead. In the example below all headings marked with <h1> will be shown in small-caps.
font-weight
The property font-weight describes how bold or "heavy" a font should be presented. A font can either be normal or bold. In the example below all text marked with <td> (table data) will be shown in bold text.font-size
The size of a font is set by the property font-size. There are many different units to choose from to describe font sizes; we will focus on the most commonly used units. See the examples below.There is one key difference between the four units above. The units 'px' and 'pt' make the font size absolute, while '%' and 'em' allow the user to adjust the font size as he/she see fit.
font (shorthand)
Using the font short hand property, just like background it is possible to cover all the different font properties in one single property. For example, imagine these four lines of code used to describe font-properties for <p>:Using the short hand property, the code can be simplified:
Remember that one of the major advantages of using CSS to specify fonts is that at any given time, you can change font on an entire website in just a few minutes. CSS saves time and makes your life easier.
@font-family
With the @font-face rule, web designers do no longer have to use one of the "web-safe" fonts. In the new @font-face rule you must first define a name for the font (e.g. myFirstFont), and then point to the font file. To use the font for an HTML element, refer to the name of the font (myFirstFont) through the font-family property.
Tip: Use lowercase letters for the font URL. Uppercase letters can give unexpected results in IE!
Defining the font....
Implementing the font...
Try it out for yourself and see how much it can improve the design of your website.
Next Up
In the next lesson we learn about pseudo-classes and how to use them to create link effects using CSS.
CSS Fonts
 Reviewed by Opus Web Design
on
04:59
Rating:
Reviewed by Opus Web Design
on
04:59
Rating:
 Reviewed by Opus Web Design
on
04:59
Rating:
Reviewed by Opus Web Design
on
04:59
Rating: